Meta

La etiqueta "META" es un elemento HTML que se utiliza para proporcionar información adicional, llamada metadatos, sobre un documento HTML. Los metadatos no se muestran directamente en la página web, sino que sirven como información para navegadores, motores de búsqueda y otras aplicaciones que interactúan con la página. Estos datos pueden incluir información sobre la descripción del sitio, palabras clave relevantes, el autor del contenido y más. Por lo general, se encuentra dentro del elemento "HEAD" de un documento HTML, ya que la información que contiene es relevante para la estructura y el procesamiento de la página, en lugar de su contenido visible.
1.Charset

El atributo “charset” se utiliza para especificar la codificación de caracteres utilizada en el documento HTML. Definir correctamente el conjunto de caracteres es fundamental para garantizar que los navegadores muestren el texto correctamente, pespecialmente cuando se utilizan caracteres especiales o no latinos. Por Ejemplo:UFT-8: Codificación de caracteres para Unicode. Así se evita, por ejemplo, que la ñ o las tildes no se muestren correctamente.
2.Descripcion
Describir brevemente el contenido de la página web. Esta información se muestra como snippet (una síntesis en dos líneas del tema de una página que aparece bajo la URL) en los buscadores de uso más generalizado como Google o Bing, por lo que se recomienda cuidar su redacción. Por su papel central en tanto que influye de manera decisiva en la elección del usuario del mejor resultado acorde con su búsqueda,este meta tag es considerado uno de los más importantes en cuanto a la optimización para los buscadores. La descripción no debe sobrepasar los 160 caracteres de longitud.

3.Keywords

Las keywords son aquellos criterios a los que responde un buscador para ofrecerle al usuario páginas HTML como respuesta, donde tales palabras clave son parte de los meta tags. Anteriormente, esta etiqueta era considerada como el factor SEO más importante, ya que los buscadores primitivos recurrían a este atributo como característica central para el posicionamiento en las listas de resultados.
6.Content
El atributo “content” es un componente esencial en una etiqueta "META", ya que proporciona el valor asociado con el atributo “name”, “http-equiv” o “property”. En otras palabras, el atributo “content” contiene la información que deseas comunicar a los navegadores, motores de búsqueda y otras aplicaciones que procesan la página web. El valor de este atributo varía según el tipo de metadato que se esté proporcionando.

7.Property

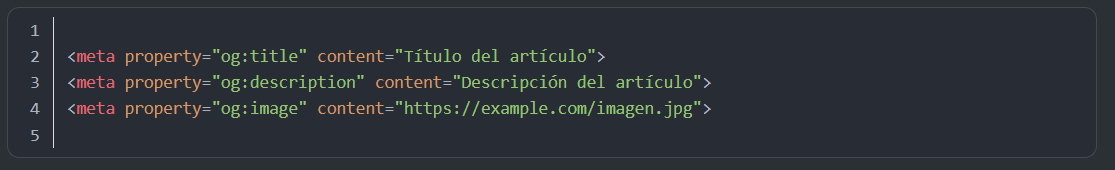
El atributo “property” se utiliza en el contexto de las etiquetas "META" específicas de Open Graph, una tecnología desarrollada por Facebook que permite personalizar la forma en que se muestra el contenido cuando se comparte en redes sociales. El atributo “content” también se utiliza aquí para proporcionar información adicional.
8.Indexacion y seguimiento
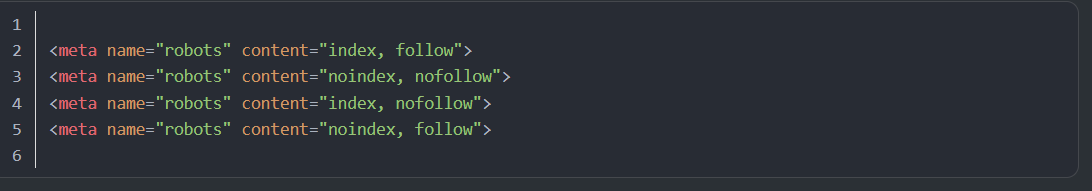
La etiqueta "META" con el atributo “name” y el valor ‘robots’ permite indicar a los motores de búsqueda cómo deben rastrear e indexar una página en particular. Puedes utilizar este valor para controlar si deseas que los motores de búsqueda muestren o no una página en sus resultados de búsqueda.
Consejos: -Utiliza “index, follow” para permitir que los motores de búsqueda indexen y sigan los enlaces de una página. -Utiliza “noindex, nofollow” para evitar que los motores de búsqueda indexen la página y sigan sus enlaces. -Utiliza “index, nofollow” si deseas que la página sea indexada pero no que se sigan los enlaces, o “noindex, follow” si deseas que se sigan los enlaces pero no que se indexe la página.

9.Control de cache

Para asegurar la fluidez del funcionamiento de Internet, las webs se suelen guardar en servidores proxy intermedios o en el caché del navegador para ser descargadas fácilmente en el futuro. Para impedirlo usamos el meta tag “cache-control” con el valor no-cache. Las páginas web que cuentan con este meta tag se cargan nuevamente desde el servidor web cada vez que se accede a ellas. Esto puede ralentizar la navegación, pero puede ser conveniente en el caso de páginas que actualizan su contenido diariamente.
10.Refresh
Se utiliza para refrescar automáticamente la página después de un cierto tiempo.